Al igual que muchos usuarios estuve a la espectativa del IE8, pero me di con la "sorpresa" que una vez más, Microsoft copia las ideas de otros.
Desde la versión 7 del IE observé la navegación por pestañas que ya lo tenia desde mucho antes el Firefox.
Probé tambien el Chrome de Google y si bien es algo ligero, no es la gran cosa, ademas hay webs que piden plugings y Chrome no las tiene, la versión 8 del IE tiene muchas cosas del Crome y del Firefox, cuando será el dia que veamos realmente algo "novedoso" en el IE.
Pero como no basta una opinión para confirmar lo antes dicho, les dejo unos articulos de unas webs.

Continuando con nuestro especial de Firefox 3, hoy les traemos una comparativa a fondo entre el navegador del panda rojo y la última versión estable del que por años se ha ganado la fama de “la bestia negra” de los desarrolladores web: Internet Explorer 7. En este post trataremos de enfrentar a ambos navegadores de la forma lo más objetiva posible, intentando no caer en prejuicios o en concepciones falaces que carezcan de argumentos.
Partamos primero comparando la interfaz de ambas aplicaciones. Ya les hemos hablado en detalle sobre las mejoras de Firefox 3 en este aspecto, pero ahora nos toca enfrentarlas con la interfaz de Internet Explorer 7, la cual hay que reconocer que es bastante intuitiva y práctica.
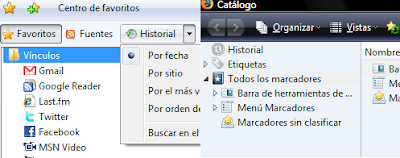
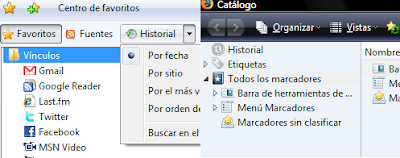
Comencemos comparando la gestión de marcadores y feeds. Internet Explorer 7 (como todos los navegadores modernos) incluye soporte para fuentes en formato RSS y Atom. La gestión de los feeds esta integrada con los favoritos y el lector RSS integrado incluye búsqueda instantánea y nos permite ordenar y filtrar los elementos de acuerdo a diversos criterios. El lector de Firefox no incluye estas funciones pero, a cambio, o nos ofrece integración con lectores RSS web-bassed como Bloglines o Google Reader.
En lo que respecta a gestión de marcadores gana Firefox 3, ya que nos permite clasificar los elementos por tags y carpetas, y además disponemos del Catálogo, en el que podemos organizar tanto a nuestros favoritos como el historial de una forma fácil e intuitiva gracias a features como búsqueda instantánea, carpetas inteligentes, y avanzadas herramientas de filtrado. Además se nos permite hacer backups de los marcadores, feeds e historial. En este aspecto Firefox 3 es claramente superior a Internet Explorer 7, quien nos ofrece como únicas ventaja el poder acceder a los favoritos en un cómodo panel lateral mientras seguimos navegando y una integración con Windows Search, con lo que podemos usar la búsqueda instantánea de Vista para encontrar rápidamente una página.

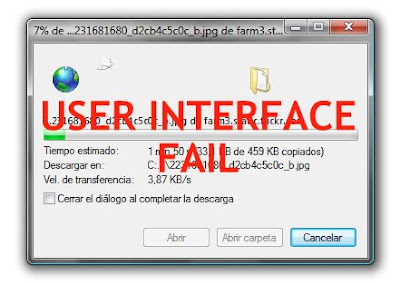
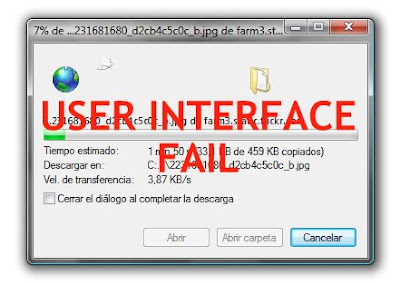
Ahora vamos con la comparación más fácil: la gestión de descargas. Digo que es la más fácil porque Internet Explorer 7 simplemente no tiene gestor de descargas, cuando estamos bajando un archivo no podemos pausar la descarga, tampoco tenemos una forma para explorar las descargas anteriores, y si falla la conexión perdemos todo el progreso. Algo parecido sucede con la gestión de complementos, que en IE7 es demasiado, pero demasiado pobre. Tan solo se nos entrega una lista de add-ons que podemos habilitar/deshabilitar, para desinstalarlos debemos ir a “Agregar o quitar o programas” en el Panel de Control, y para configurarlos debemos abrirlos como si fueran aplicaciones separadas. En estos dos ítems IE queda reprobando, mientras a Firefox le falta poco para obtener la calificación máxima.

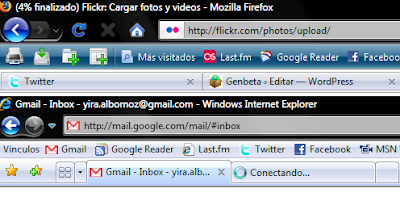
Para concluir con el tema de la interfaz, tenemos también que comparar los aspectos menores de esta, como la gestión de pestañas, facilidad de navegación, accesibilidad, etc. Y la verdad es que en lo que a estos elementos se refiere Firefox e IE están casi empatados. Las opciones de impresión de IE son más potentes, también disponemos de las QuickTabs para ver todas nuestras pestañas abiertas en forma de miniaturas y de otras features de las que Firefox carece (pero que se pueden agregar mediante extensiones como foXpose). Asimismo existen características que Internet Explorer 7 no tiene y Firefox sí, como la búsquda inline, la consola de errores, etc.

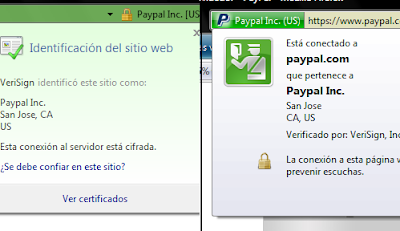
Ahora pasemos a comparar los elementos que no se pueden apreciar a simple vista, es decir, la velocidad, seguridad y rendimiento de ambos navegadores. Internet Explorer históricamente ha sido conocido por ser un navegador inseguro y con una enorme cantidad de agujeros, pero en su última versión estable han habido notables mejoras en este aspecto, incluyéndose bloqueo de pop-ups, protección contra phishing, fácil borrado de datos personales, y otras features como el Modo Protegido (sólo disponible en Vista) que reduce las posibilidades de que se introduzca malware a través del navegador. Gracias a esto la cantidad de fallos de seguridad que ha presentado IE7 en los últimos años ha sido bastante baja (podemos decir que no es navegador inseguro). Pero se sigue quedando un poco atrás de Firefox 3, quien además de incluir todas las características de seguridad de IE (excepto el Modo Protegido) nos permite personalizar los permisos de cada página, y que también cuenta con la ventaja de ser de código abierto, lo que redunda en que los bugs estén menos tiempo sin parchearse.

En velocidad de carga Firefox 3 supera ampliamente a IE7. De hecho este es uno de los puntos más débiles de Explorer, que en todos los benchmarks de velocidad que se ha hecho siempre queda en último lugar y es superado tanto por el navegador de Mozilla como por Safari y Opera. A continuación tienen una comparación de navegadores (corriendo en Windows Vista) realizada hace poco por los chicos de Lifehacker :
En cuanto al consumo de memoria y rendimiento, el que antes era el punto débil de Firefox ahora se ha convertido en una de sus fortalezas. De hecho, en la mayoría de las pruebas que se han hecho al respecto Firefox 3 ha salido muy bien evaluado. Incluso ha logrado superar a Internet Explorer en el tiempo que tarda en ejecutarse, lo cual es todo un logro si consideramos que el navegador de Microsoft cuenta con la ventaja de estar integrado en el sistema operativo.
Pero sin duda una de las mayores desventajas de IE7 es el estar basado en un motor de renderizado vetusto y añejo como lo es Trident, mientras que otros navegadores se basan en motores más modernos y más compatibles con los estándares web actuales como Gecko (Firefox), Presto (Opera) o Khtml (Safari y Konqueror). A Trident se le han aplicado muchas mejoras en la versión 7 de IE, pero sigue siendo un motor con un soporte de estándares demasiado pobre.

En resumen, Firefox 3 es superior a IE7 en casi todos los elementos que hemos analizados en este post, pero de todas maneras Internet Explorer 7 no es un mal navegador (si obviamos el tema de los estándares, claro), y si además le agregamos un complemento como IE7 Pro, pues tenemos una alternativa a considerar. Por otro lado, la mayor ventaja del navegador de Mozilla frente a IE no esta tanto en las funcionalidades, sino el hecho de ser open source y en el rico ecosistema de extensiones que se ha desarrollado en torno a él, algo en lo que Microsoft ha tratado de responder, pero con poco éxito. Ya veremos si los de Redmond logran hacer de IE8 una aplicación que este a la altura del nuevo navegador de Mozilla.
FUENTE:
http://www.genbeta.com/
Definitivamente Microsoft esta muy preocupada inventando estrategias para que la gente adopte su navegador IE8.
Hace algunos días les contamos de la iniciativa creada por Microsoft en conjunto con la ONG Feeding America, por medio de la cual la compañía donaría 8 comidas a la gente necesitada de América, por cada descarga de su navegador desde la página de la iniciativa. A nosotros nos pareció impresentable, pero para algunos era una estrategia absolutamente aceptable ya que el fin último era una buena causa.
Ayer nos enteramos de un concurso que consiste en que los usuarios del navegador deben encontrar un importante premio en dinero, el que se encuentra debidamente escondido en algún lugar de la internet.
Pero ahora Microsoft nos vuelve a sorprender publicando una interesante comparativa que demostraría que IE8 es mejor que Firefox y Chrome.
Según esta comparativa IE8 empata en el cumplimiento de estándares, personalización y rapidez con los otros dos navegadores. Mientras que los supera en apartados como seguridad, privacidad, facilidad de uso, compatibilidad, entre otros.
Ya lo saben los usuarios de Firefox y Chrome, no gasten su tiempo en navegadores malos, inseguros y lentos
FUENTE:
http://m.fayerwayer.com/
11/08/2009 - Del estudio que testea el rendimiento de los últimos sistemas operativos lanzados por Microsoft se concluye que, en general, los navegadores corren un 13% más rápido en XP que en el nuevo Windows 7.
Además, otras conclusiones interesantes son:
•Los navegadores web ordenados de mayor a menor rendimiento, Google Chrome 3 sobre Widows XP SP3, Safari 4 sobre Windws XP SP3, Google Chrome 3 sobre Windows 7 RTM, Google Chrome 2 sobre Windows XP, Google Chrome 3 sobre Windows Vista SP2.
•Firefox sitúa su mejor versión, 3.5.2 con una puntuación de 9.01, algo más lejos de lo esperado de los 18.96 puntos de Google Chrome 3 sobre Widows XP SP3.
•El rendimiento de Google Chrome en Windows XP equivale a casi 20 veces el de Internet Explorer 7 en Windows Vista SP2.
•El navegador Safari 4 sobre XP SP3 consigue un rendimiento 16 veces superior a Internet Explorer 7, sobre Windows 7 12 veces superior y 11 veces sobre Vista SP2.
•Internet Explorer 7 obtiene la puntuaciones mas bajas, no sufriendo diferencias significativas según el sistema Windows sobre el que corra.
Todos estas datos nos llevan a la idea de que de no cambiar nada en la versión final de Windows 7 y pese a mejorar a Windows Vista, parece que este nuevo sistema operativo no está optimizado para el mejor rendimiento de los navegadores web.
FUENTE:
http://www.desarrolloweb.com/
ACA LES DEJO EL FIREFOX PARA QUE LO DESCARGUEN Y LO PRUEBEN